之前介紹了如何使用 GitHub Copilot 和 ChatGPT 來編寫程式,但對於沒有程式碼基礎的人來說,上手仍然有一定難度。今天要為大家介紹一款不需要寫程式碼,就能快速建立網站的工具——「Framer AI」。

Framer AI 是一款功能強大的設計工具,結合了人工智慧的優勢,使網站設計變得簡單又快速。無需編寫程式碼,只需提供基本指示,AI 就能幫你生成網站的結構和設計,讓即使沒有技術背景的人也能輕鬆上手。Framer AI 還能自動調整佈局,確保你的網站在各種設備上都能保持良好的使用體驗。
網站:https://www.framer.com/features/ai/
Framer AI 提供了一系列功能,使網站設計更加直觀和高效:
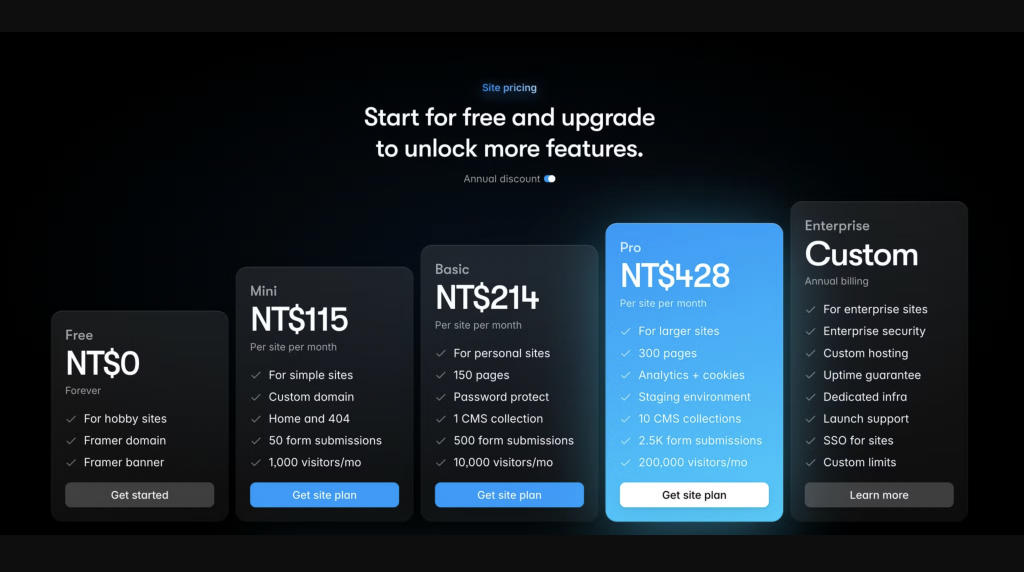
Framer AI 提供多種價格方案,通常包括免費試用版和不同層級的訂閱計劃。具體價格可能會隨時間變動,建議訪問 Framer 的官方網站以獲取最新資訊。
Framer AI 是一個靈活且多功能的工具,無論是個人創作還是企業需求,都能夠提供強大的支持。以下是在工作和生活中的多樣化用途:
以下會製作一個簡易的作品集網站範例,來幫助你了解Framer AI 工具操作。
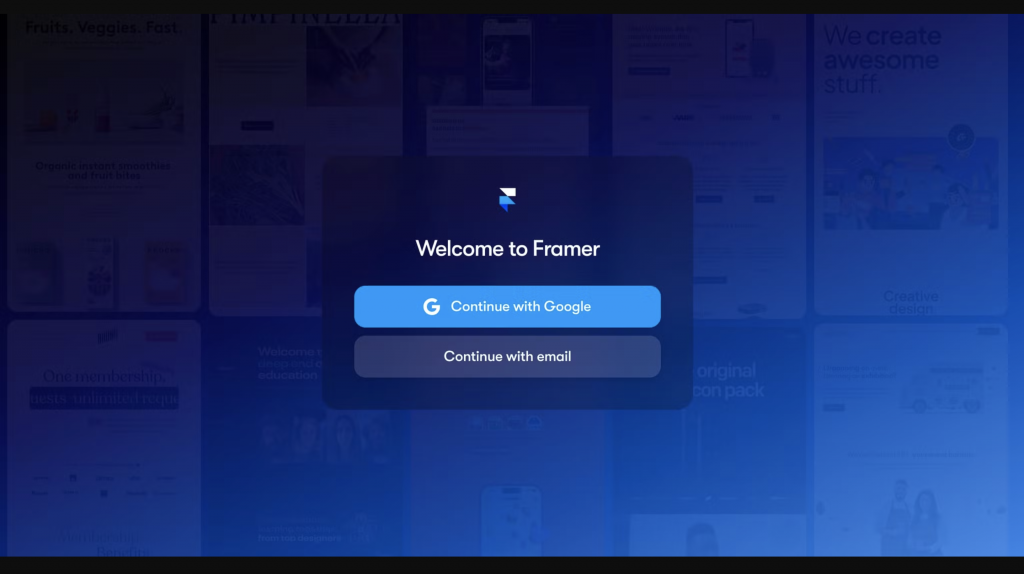
點擊右上角「Login」按鈕,可以用Google帳號或信箱註冊
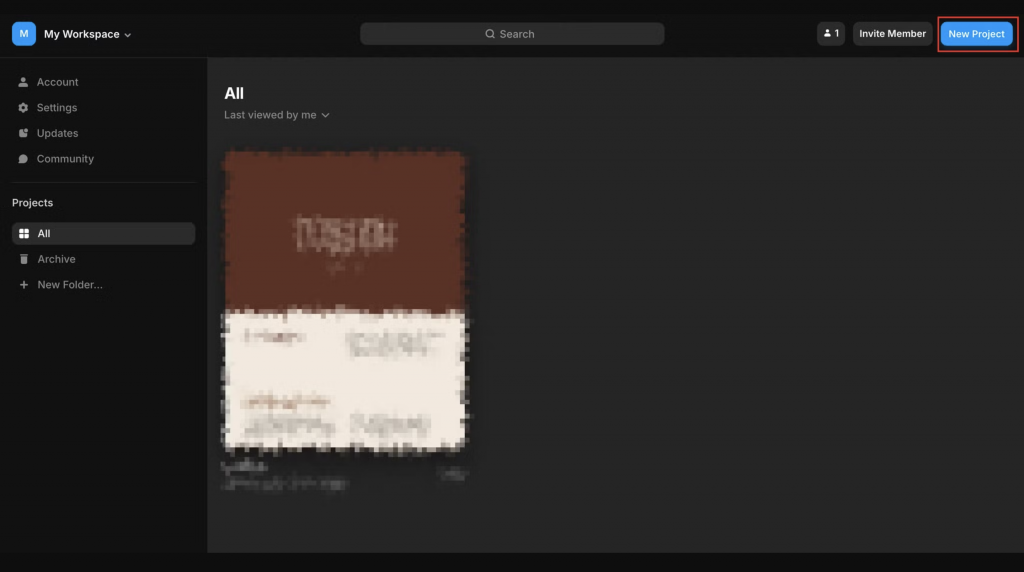
點擊右上角「New Project」建立專案
Framer AI 的介面設計簡單直觀,使用者很容易上手。介面主要包括:

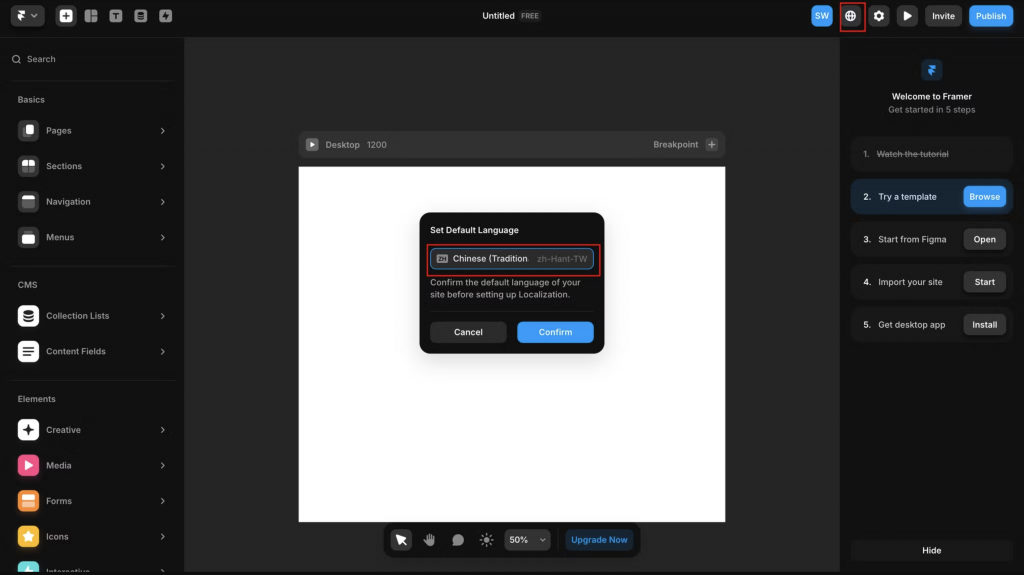
在右上角點擊地球的圖示,會彈出一個「Set Default Language」(設定預設語言)的對話框,會看到不同的語言選項,你可以選擇你希望使用的語言。圖中選擇的是「Chinese (Traditional) zh-Hant-TW」繁體中文。
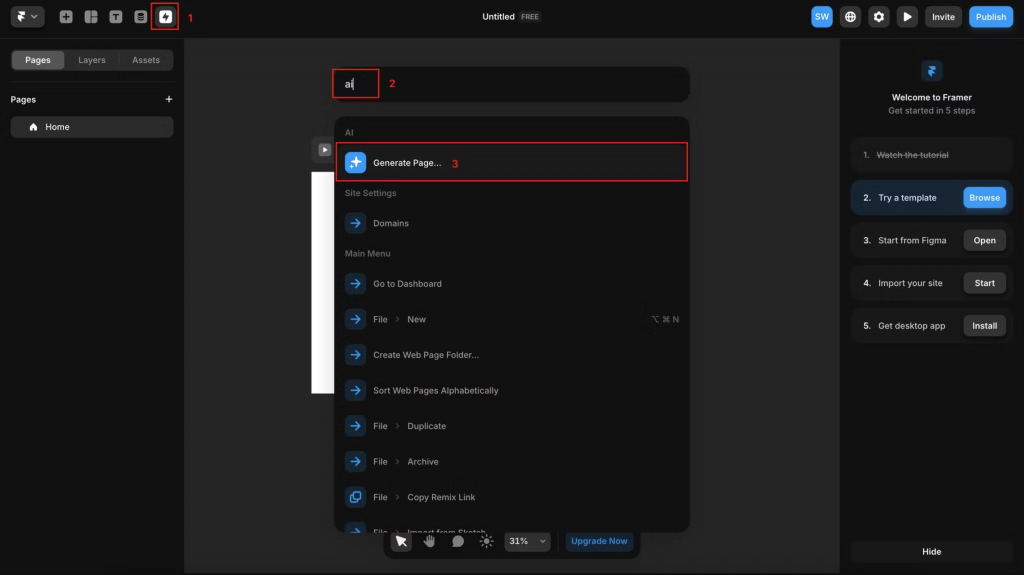
點擊左上角紅框中的圖示,然後在彈出視窗中的尋欄中輸入「ai」,接著選擇「Generate Page」來生成頁面。
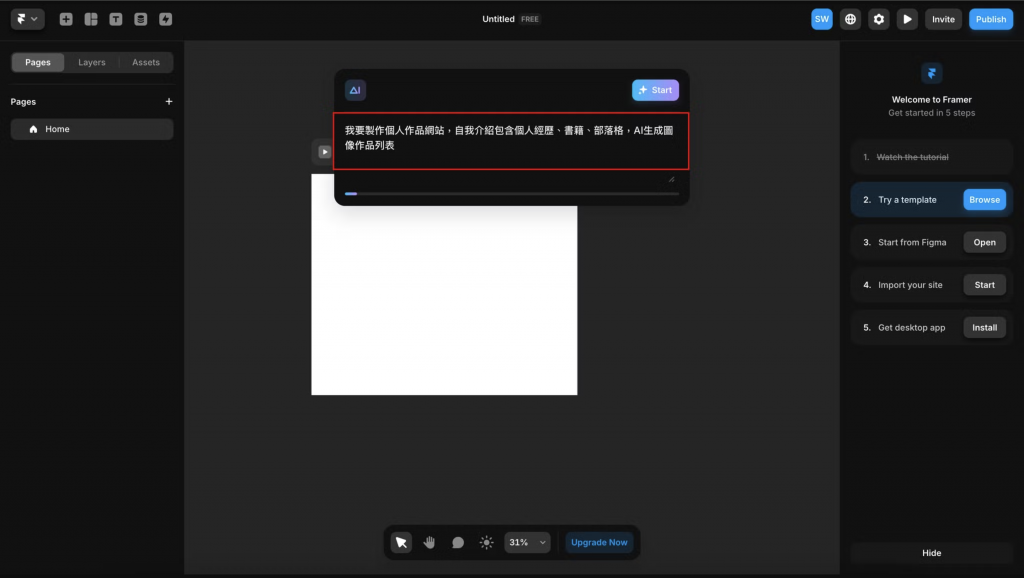
在輸入框中輸入你想要的設計風格、元素和功能,點擊「Start」後,在幾秒鐘內AI 會根據這些指令自動生成對應的網頁設計,還可以快速更換配色並自訂其他板塊的呈現,讓網站更符合你的需求和風格,讓網站建置變得更快速、簡單。
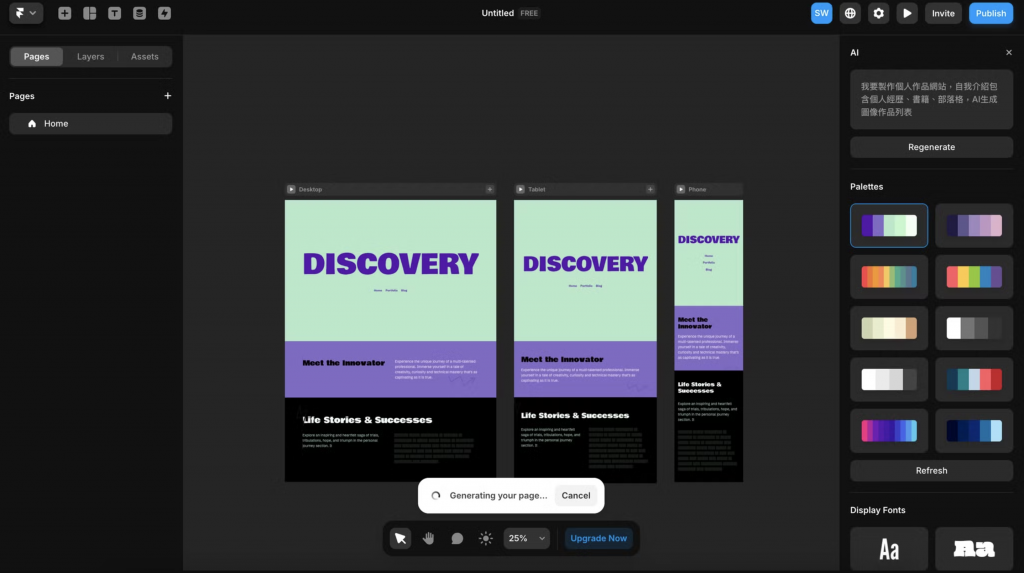
AI 會根據你的提示詞,自動生成適用於不同裝置尺寸(如桌面、平板、手機)的設計方案,快速生成網頁畫面,右側選單提供了修改 AI 提示詞、配色和字體的選項,讓你可以輕鬆微調設計,來滿足你的需求。
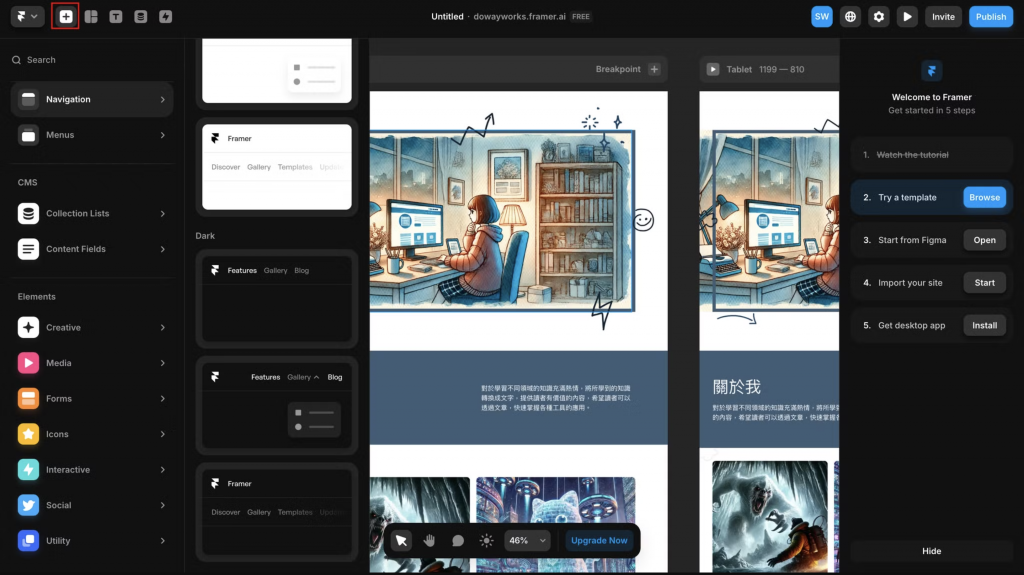
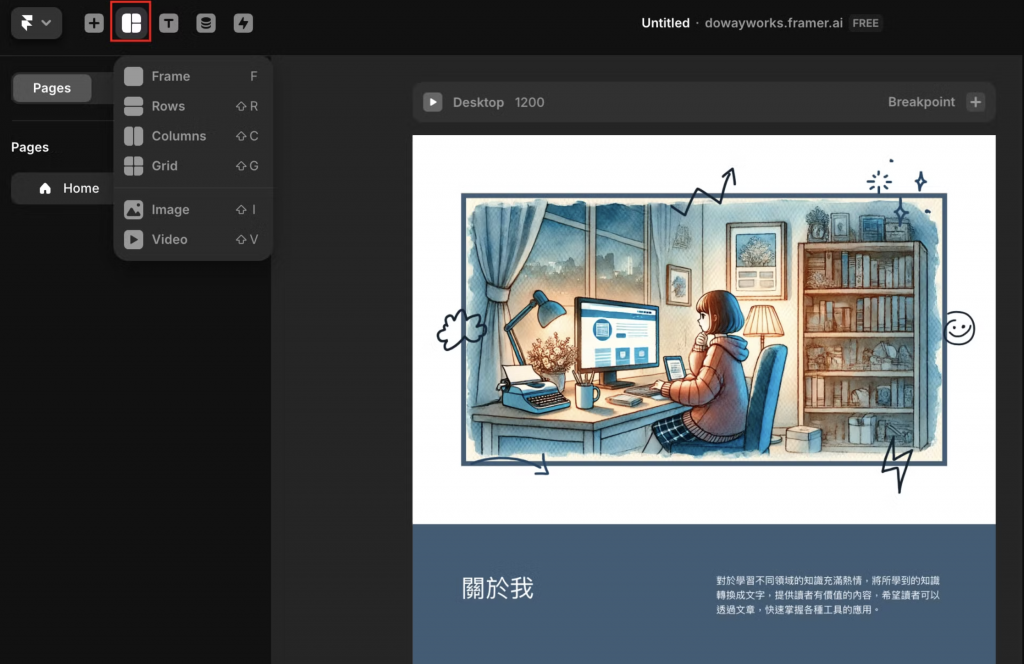
點擊加號圖示,你可以新增各種網頁元件,包括選單、表單、媒體、圖標(icon)等,讓你可以輕鬆地將這些元素加入到你的網頁設計中,增強頁面的功能性和視覺效果。
你可以快速增加欄位、圖片、影片等元素,方便進行網頁的設計和排版。
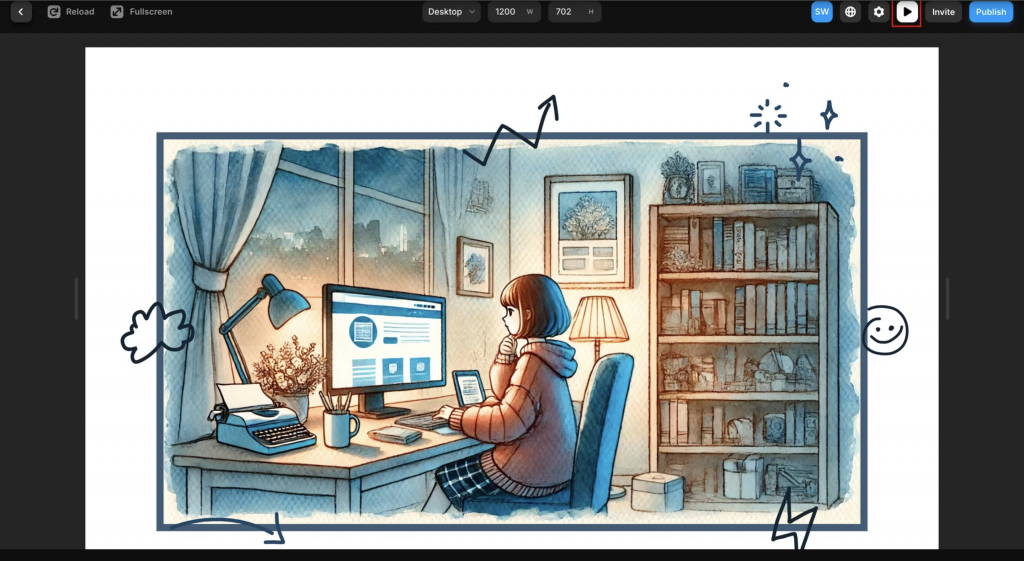
你可以點擊右上角的預覽圖示,進入網頁的預覽模式,你可以選擇不同的螢幕尺寸(如桌面、平板、手機)來查看網頁的呈現效果,確保你的設計在各種設備上都能正常顯示。
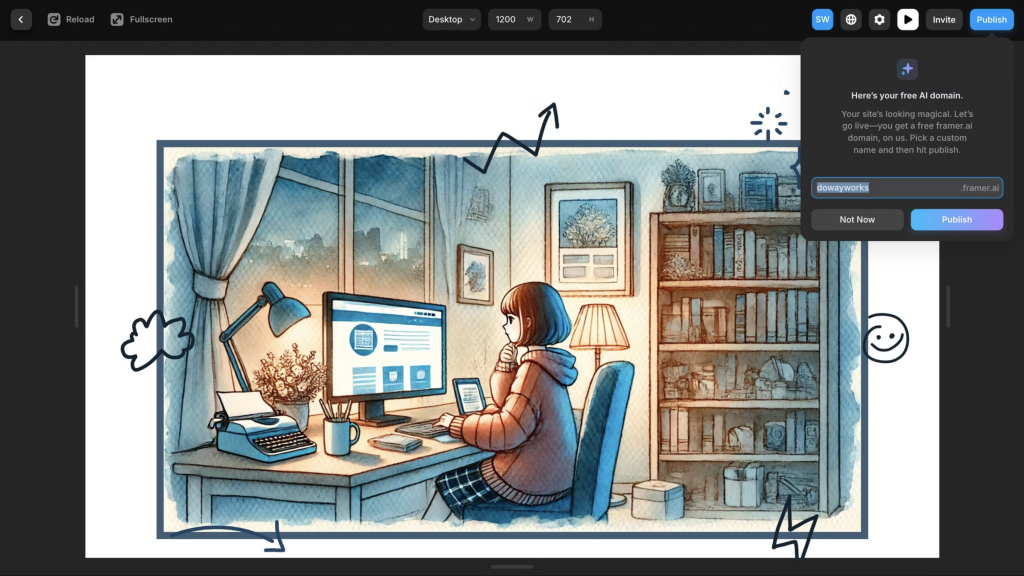
當你完成網站設計後,可以在介面的右上角找到「Publish」按鈕,點擊後,系統會彈出一個視窗,讓你輸入自訂的網址名稱,輸入名稱後,再次點擊「Publish」按鈕,即可完成網站發布。
你可以點擊連結來查看我的設計網站。
使用 AI 生成網站有許多明顯的優點,特別是對於沒有專業程式技術知識的人來說:
Framer AI 讓網站設計變得更加簡單易懂,不再僅限於專業人士。無論你是設計新手,還是有豐富經驗的設計師,都能利用 Framer AI 的這些功能,快速創作出符合自己需求的網站。使用 AI 生成網站不僅能節省時間和成本,還能提供更佳的使用者體驗,讓你輕鬆打造出專業的網站。
